BRIEF
L’Etudiant est le **leader français dans le domaine de l’éducation secondaire**. Initialement connu pour ses magazines et guides, le groupe s’est progressivement orienté vers l’organisation de salons et le développement de ses sites internet.
Onepoint accompagne l’Etudiant depuis plusieurs années pour repenser le **modèle d’affaires stratégique et moderniser** l’organisation pour s’axer davantage sur les usages des utilisateurs.
Notre mission était de repenser l’expérience connectée pour valoriser l’engagement des utilisateurs et apporter des services augmentés aux visiteurs connectés.
CHALLENGES
Le modèle de l’Etudiant repose sur un modèle de display publicitaire et souhaiterait réfléchir à de nouveaux business modèles en trouvant de la valeur dans la data collectée à partir du traffic pour repenser la proposition de valeur du site et des services/fonctionnalités associées. L’objectif est d’avoir des fonctionnalités assez pertinentes pour que les utilisateurs s’y connectent régulièrement pendant toute leur scolarité.
Aujourd’hui, le nombre de création de compte est très importante pour accéder à ses simulations ou consulter les résultats du bac. L’arborescence actuelle scinde le site en 2 : d’un coté L’Etudiant (avec des pubs) et My L’Etudiant, l’espace connecté où le contenu est mélanger entre contenus froids et chaud, offres promotionnelles partenaires, le job board…
Quels sont les personas ou proto-persona qui se connectent aujourd’hui ? Que pense les étudiants de ce site ? Quels sont leurs intérêts et les fonctionnalités dont ils auraient besoin dans leur quotidien scolaire ? Comment simplifier la navigation et prioriser l’usage mobile qui représente 60% du traffic actuel ?
DÉMARCHE
Pour cela nous avons dû :
- Analyser les enquêtes terrain réalisées les mois précédents
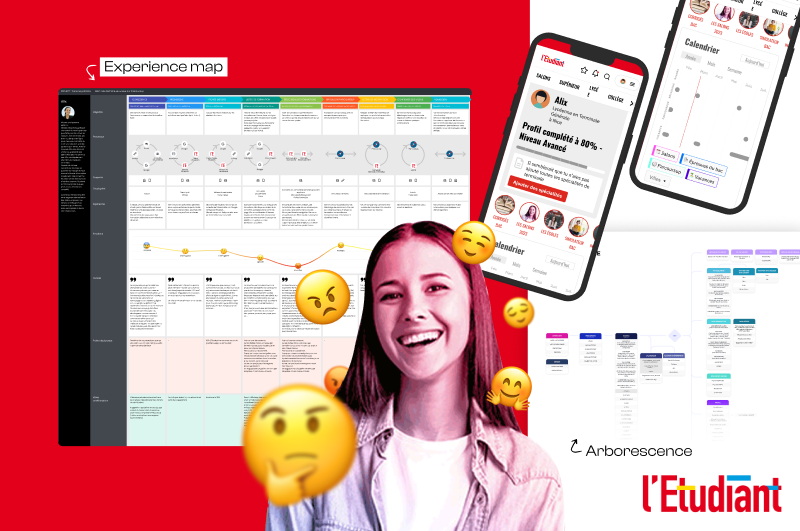
- Créer 3 user journey map d’un persona lycée priorisé sur l’ensemble des profils (étudiant, collégien, parent et professeur
- Co-construit une nouvelle arborescence
- Générer des idées pour des nouvelles fonctionnalités dans l’espace loggué
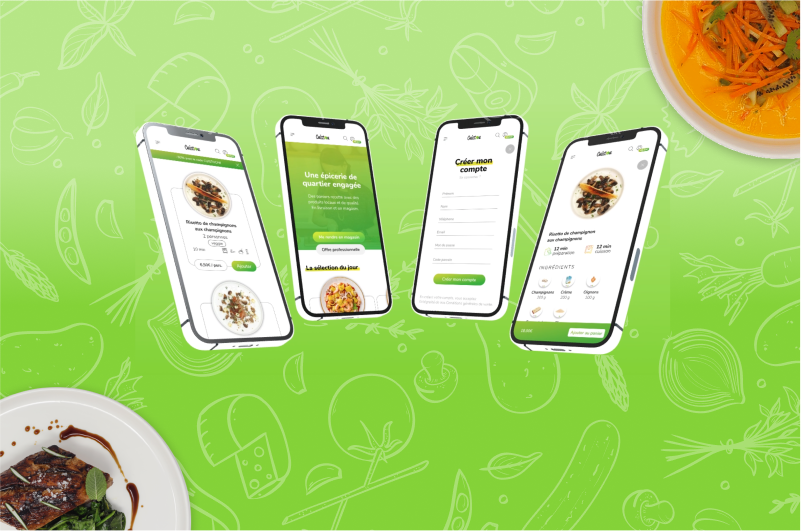
- Wireframer et prototyper en haute fidélité une dizaine de pages avec déclinaisons mobile et desktop
SOLUTION
Le client a eu en livrables des résumés des ateliers menés et des maquettes rapidement intégrables par les équipes de développement.