BRIEF
Le Parc Astérix souhaitait refondre leur application mobile pour améliorer l’expérience de leurs visiteurs. Notre équipe chez BBS constituée d’une trentaine de développeurs, UX designer et Product Owner a relevé le challenge. Mon rôle a été multiple : j’ai pitché, été Product Owner, puis UX designer sur le projet pour développer de nouvelles fonctionnalités.
CHALLENGES
La dette technologique accumulée a poussé le Parc Astérix à faire refondre leur application mobile en 2019. Ils ont profité de cette refonte pour également améliorer les interfaces et l’architecture de l’information. Les objectifs sur mon chantier fonctionnel et UX/UI étaient de proposer une application plus intuitive et de proposer de nouvelles fonctionnalités co-construites avec nos interlocuteurs métier.
DÉMARCHE
En tant que Product Owner, j’ai travaillé au quotidien avec une UX designer et des développeurs en suivant une méthodologie agile Scrum. Puis en tant qu’UX designer, j’ai pris le relai sur les itérations et le maquettage des fonctionnalités du second lot.
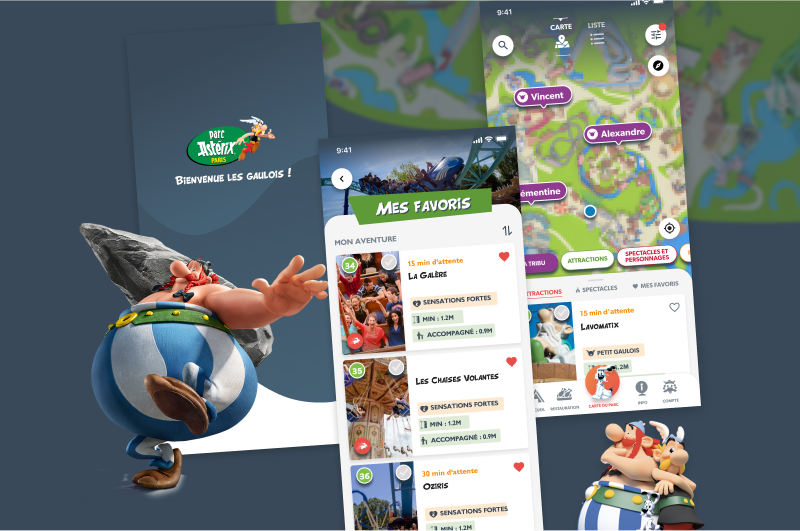
1 - CadrageDans un premier temps, j’ai pris le cahier des charges initial de notre proposition commerciale pour challenger les différentes fonctionnalités. Avec l’UX Designer, nous avons travaillé à une nouvelle arborescence pour mieux mettre en avant les fonctionnalités clés. Les fonctionnalités clés de la refonte incluaient : une page d’accueil administrable, une carte illustrée filtrable montrant attractions, spectacles et autres points d’intérêt et une liste d’accès aux restaurants et hôtels (business oriented).
Nous avons réalisé une immersion d’une journée dans le parc en observant les usages des utilisateurs et en testant les différentes fonctionnalités telles qu’elles avaient été pensées.
2 - ConceptionUne fois les fonctionnalités priorisées et les grands principes de wireframes posés, nous pouvions commencer à concevoir l’ensemble des écrans. Nous avons itéré et travaillé en méthode agile avec plusieurs sprints UX, des dailys, un kanban sur Jira et avons pu valider en plusieurs lots/incréments les maquettes pour commencer à rédiger les SFG et les User Stories pour les développements.
3 - ProductionPlus d’une dizaine de sprints, des démos, rétros, dailys, nous avons produit une application administrable et qui répondait au scope fonctionnel de la refonte.
4 - ItérationLa version de la refonte finie, nous avons embrayé sans attendre une deuxième version. Nous avons fait un nouveau benchmark des applications de parc à thème pour voir les tendances et proposer des fonctionnalités qui semblaient plaire aux utilisateurs et j’ai pu prototyper : un friendfinder, des itinéraires pour trouver une attraction, un spectacle et sa place de parking, et un parcours guidé pour qu’un visiteur puisse avoir un pack d’attraction adapté à la durée de son séjour, son âge et ses envies de sensation.
RÉSULTAT
La fin du projet ayant eu lieu en période de confinement il a été compliqué d’analyser des résultats et de tester l’application en situation. Une grande partie de l’équipe du Parc Astérix était au chômage technique sur la fin du projet, le parc était fermé et n’a rouvert que partiellement une partie de l’été. Le parc n’a toujours pas retrouvé sa fréquentation habituelle et des patchs rapides ont du être fait pour de nouvelles fonctionnalités covid tel que “Filotomatix” en tant que gestionnaire de file. Les résultats ne sont pas ceux espérés en termes de notes sur les stores. Il reste des bugs et l’élément le plus déceptif - données d’avancement des files d’attente - n’étant pas dans notre scope nous sommes “victimes collatérales” de cette note de 3,8 sur les stores.
Avec du recul, ce qui a pu être compliqué était de prioriser les fonctionnalités pour ne pas trop en faire mais le faire avec plus de finesse et de précision en termes de développement, passer plus de temps à recetter tant au niveau fonctionnel qu’UX. Et nous aurions davantage dû tester l’app dans le parc.
Ce projet a néanmoins été un tournant dans ma carrière pro, car je me suis rendue compte que ce qui me permettait de m’épanouir le plus était de résoudre les problèmes UX et proposer des UI belles et pertinentes. Je me consacre depuis à 100% à l’aspect UX/UI design des projets, tout en comprenant très bien les postures des PO et développeurs.